Vue Component
Vue Component 구조
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
components: {
HelloWorld,
},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>✔ 템플릿(HTML)
- HTML의 body 부분
- 눈으로 보여지는 요소 작성
- 다른 컴포넌트를 html요소 처럼 추가 가능
✔ 스크립트(JavaScript)
- JavaScript 코드가 작성되는 곳
- 컴포넌트 정보, 데이터, 메서드 등 vue 인스턴스를 구성하는 대부분이 작성된다.
✔ 스타일(CSS)
- CSS가 작성되며 컴포넌트의 스타일을 담당
구조 정리
✔ 컴포넌트들이 tree 구조를 이루어 하나의 페이지를 만든다.
✔ root에 해당하는 최상단의 component가 App.vue
✔ 이 App.vue를 index.html과 연결
✔ 하나의 페이지만들 rendering -> SPA
Vue component 실습
MyComponentj.vue
// MyComponent.vue
<template>
<div>
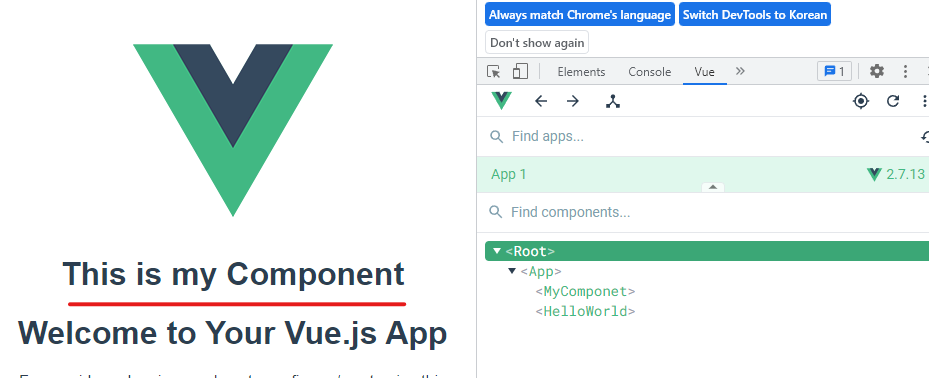
<h1>This is my Component</h1>
</div>
</template>
<script>
export default {
name: "MyComponet",
};
</script>
<style></style>src/components/안에 생성- script에 이름 등록
- template에 요소 추가
component 등록 3단계
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<!-- 3. 보여주기 -->
<MyComponent />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
// 1. 불러오기
// import MyComponent from './components/MyComponent.vue'
import MyComponent from "@/components/MyComponent";
export default {
name: "App",
components: {
HelloWorld,
// 2. 등록하기
MyComponent,
},
};
</script>- 불러오기
✔import {instance name} from {위치}
✔@는 src의 shortcut
✔.vue는 생략 가능 - 등록하기
- 보여주기

자식 컴포넌트 작성
src/components/안에MyComponentItem.vue생성
<!-- MyComponentItem.vue -->
<template>
<div>
<h3>Child Component of MyComponent</h3>
</div>
</template>
<script>
export default {
name: "MyComponentItem",
};
</script>
<style></style>- MyComponent에 MyChild 등록
// MyComponent.vue
<template>
<div class="border">
<h1>This is my Component</h1>
<!-- 3. 보여주기 -->
<MyComponentItem />
</div>
</template>
<script>
// 1. 불러오기
import MyComponentItem from "@/components/MyComponentItem";
export default {
name: "MyComponet",
// 2. 등록하기
components: {
MyComponentItem,
},
};
</script>
<style>
.border {
border: solid 1px black;
}
</style>'⭐ Personal_Study > Vue' 카테고리의 다른 글
| Emit Event (0) | 2022.11.13 |
|---|---|
| Pass Props (0) | 2022.11.12 |
| SFC (Single File Component) (0) | 2022.11.11 |
| Vue_CLI (0) | 2022.11.09 |
| Vue: advanced attributes (0) | 2022.11.07 |
댓글